function: 여러번 문장을 반복해서 실행하는 것 대신 대괄호{ }안에 실행하게 될 코드를 작성하여 해당 function을 실행할 때마다
실행되는 기능
function sayHello() {
console.log("hello");
이곳에 작성하는 것이 변수명(sayHello)을 실행할 때 마다 실행됨
}
sayHello(); //로 실행funtion 실행 : 함수명();
"()는 실행한다"는 의미!
argument(인수)는 함수를 실행하는 동안 어떤 정보를 함수에게 보낼 수 있는 방법으로, 소괄호 안에 위치
function에게 정보 보내는 법 (function이 object 안에 있을 때)
const player= {
name: "hyesu",
sayHello: function (otherPersonsName){
console.log("Hello " + otherPersonsName + " nice to meet you")
},
};
console.log(player.name);
player.sayHello("Sue"); //array.push 역할
if alert function으로 데이터를 보낼 경우
function plus() {
console.log(2+2);
}
alert("ayo!"); // alert라는 function을 만들 경우 데이터를 받아와 경고로 출력 !
기초적이지만 계산기 만들기를 해보았다 (기초는 중요해..)
const calculator = {
add: function (a, b) {
console.log(a + b);
},
minus: function (a, b) {
console.log(a - b);
},
div: function (a, b) {
console.log(a * b);
},
multi: function (a, b) {
console.log(a / b);
},
power: function (a, b) {
console.log(a ** b);
},
};
calculator.add(12, 23);
calculator.minus(44, 12);
calculator.div(52, 4);
calculator.multi(69, 3);
calculator.power(2, 8);
funtion이 function 밖과 소통하는 방법 : return !
ex) 한국식 나이 계산법
const age = 96; //2. 96이라는 argument가 age 자리를 대체한다. (6번째 줄의 age가 96으로 변경)
function calculateKrAge(ageOfForeigner) {
return ageOfForeigner + 2; // 3. calculaterKrAge(96)에 의해 96 + 2의 값을 return 함!
}
const krAge = calculateKrAge(age); // 1.calculateKrAge를 실행시킨다.
// 4. return을 함으로써, const KrAge = 98이 됨.
console.log(krAge); // 5. 따라서 호출시 98이 출력됨.
return을 이용한 계산기 Ver.2
const calculator = {
add: function (a, b) {
return a + b;
},
minus: function (a, b) {
return a - b;
},
div: function (a, b) {
return a * b;
},
multi: function (a, b) {
return a / b;
},
power: function (a, b) {
return a ** b;
},
};
const plusResult = calculator.add(12, 23);
const minusResult = calculator.minus(plusResult, 10);
const divResult = calculator.div(10, minusResult);
const multiResult = calculator.multi(divResult, plusResult);
const powerResult = calculator.power(minusResult, minusResult);
console.log(plusResult);
console.log(minusResult);
console.log(divResult);
console.log(multiResult);
console.log(powerResult);
return의 핵심은 function의 외부에서 값을 얻은 뒤, 원하는 것을 할 수 있다 !
+ 서로가 연결되어 값을 얻어 낼 수도 있동
prompt: javascript를 일시정지 시킬 수 있지만 사용하지 않음.
WHY?
: message가 별로 안예쁨 + CSS를 적용 시킬 수 없다, 사용자가 입력한 어느 값이든 값으로 받아서 들임. (some 브라우저는 이러한 팝업을 띄우지 않음)
-->요즘 대부분은 HTML, CSS로 만든 자신만의 창을 사용한다 !
const age = prompt("How old are you?"); //javascript를 창을 통해 일시정지 시킴
console.log(age);
string을 number로 변경해주는 parseInt
: typeof라는 키워드를 쓰면 type를 볼 수 있는데, prompt();에서 숫자를 입력해도 string이라고 뜬다.
string이 디폴트이기 때문에 항상 string으로 뜬다.
const age = prompt("How old are you?");
console.log(typeof "15", typeof parseInt("15")); // 그냥 typeof로 받으면 string
+ 숫자로 변환이 되어야 비교를 할 수 있을 때 parseInt를 쓰며, 숫자가 아닌 것이 입력되면 변환이 되지 않는다.
--> NaN(Not a Number)
const age = parseInt(prompt("how old are you?"));
console.log(age);✔️ function은 내부에서 외부로 실행
1) 첫번 째 function : prompt("how old are you?") -> 팝업 창을 통해 23을 받았다고 가정
: 현재 상태 : const age = parseInt("23");
2) 두번 째 fuction : parseInt 실행 -> parseInt는 "23" 문자열을 23으로 변환해 주는 역할
: const age = 23 으로 number을 출력해 줌
+ 만약 팝업 창에서 abcabc인 문자열을 받았을 경우 NaN 출력됨을 확인할 수 있당 !
boolean(참/거짓)으로 알려주는 isNaN
: 숫자냐? 아니냐?
const age = prompt("How old are you?");
console.log(isNaN(age)); //age가 NaN 숫자가 아니다!: 팝업 창에 숫자를 입력할 경우 --> false
팝업 창에 문자를 입력한 경우 --> true
"문자를 입력한 경우"에 오류 창을 만드는 과정
const age = parseInt(prompt("How old are you?"));
// string을 받아와서 parseInt로 숫자로 바꾸려고 시도(이상적)
// 만약 문자열을 입력받았을 때 age=NaN인지 확인하려고 함 -> if문 존재 이유
if (isNaN(age)) {
// 우리에게 false를 주는 것이 isNaN(age)이기에 가져옴
console.log("Please write a number"); // 팝업에 문자열을 입력했을 경우 출력되는 문장
} else {
console.log("Thank you for writing your age"); // 팝업에 숫자를 입력했을 경우 출력되는 문장
}
나이 측정기 코드(쉽다)
const age = parseInt(prompt("How old are you?"));
// string을 받아와서 parseInt로 숫자로 바꾸려고 시도(이상적)
// 만약 문자열을 입력받았을 때 age=NaN인지 확인하려고 함 -> if문 존재 이유
if (isNaN(age)) {
// 우리에게 false를 주는 것이 isNaN(age)이기에 가져옴
console.log("Please write a number");
} else if (age < 18) {
// ifNaN이 false일 경우 이 조건을 확인
console.log("You are too young.");
} else {
// age < 18의 조건이 false인 경우 실행
console.log("You can drink");
}
// 조건문 &&(AND): 둘 다 True이면 True , ||(OR): 둘 중 하나라도 True 이면 True
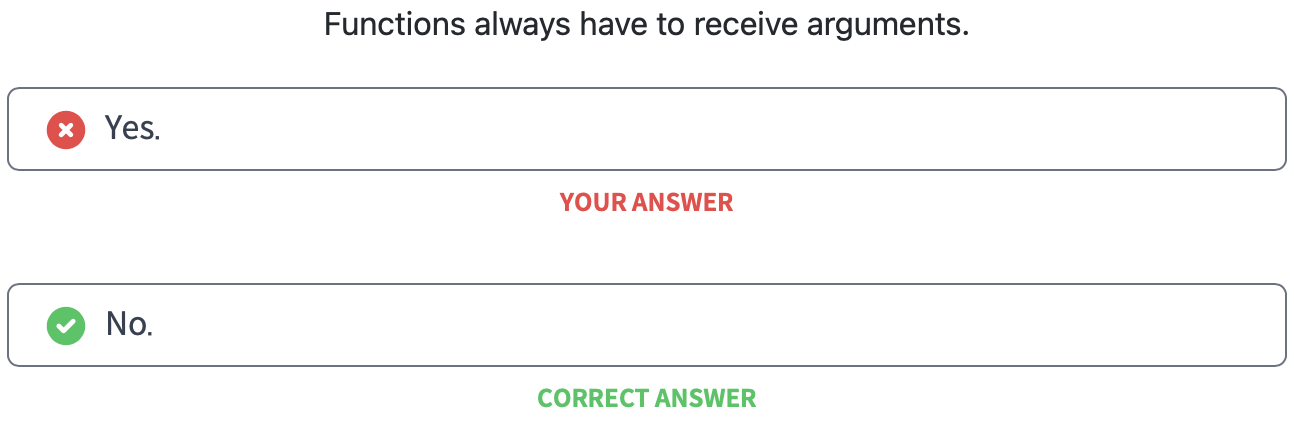
내가 틀린 문제ㅠ

'바닐라JS' 카테고리의 다른 글
| [바닐라JS] Code Challenge (0) | 2023.01.01 |
|---|---|
| [바닐라 JS] DAY 6 (0) | 2023.01.01 |
| [바닐라JS] DAY 4 element (1) | 2022.12.29 |
| [바닐라JS] DATA TYPE & Array (0) | 2022.12.27 |
| [바닐라JS] const and let (0) | 2022.12.27 |