react-toast가 뭐야?
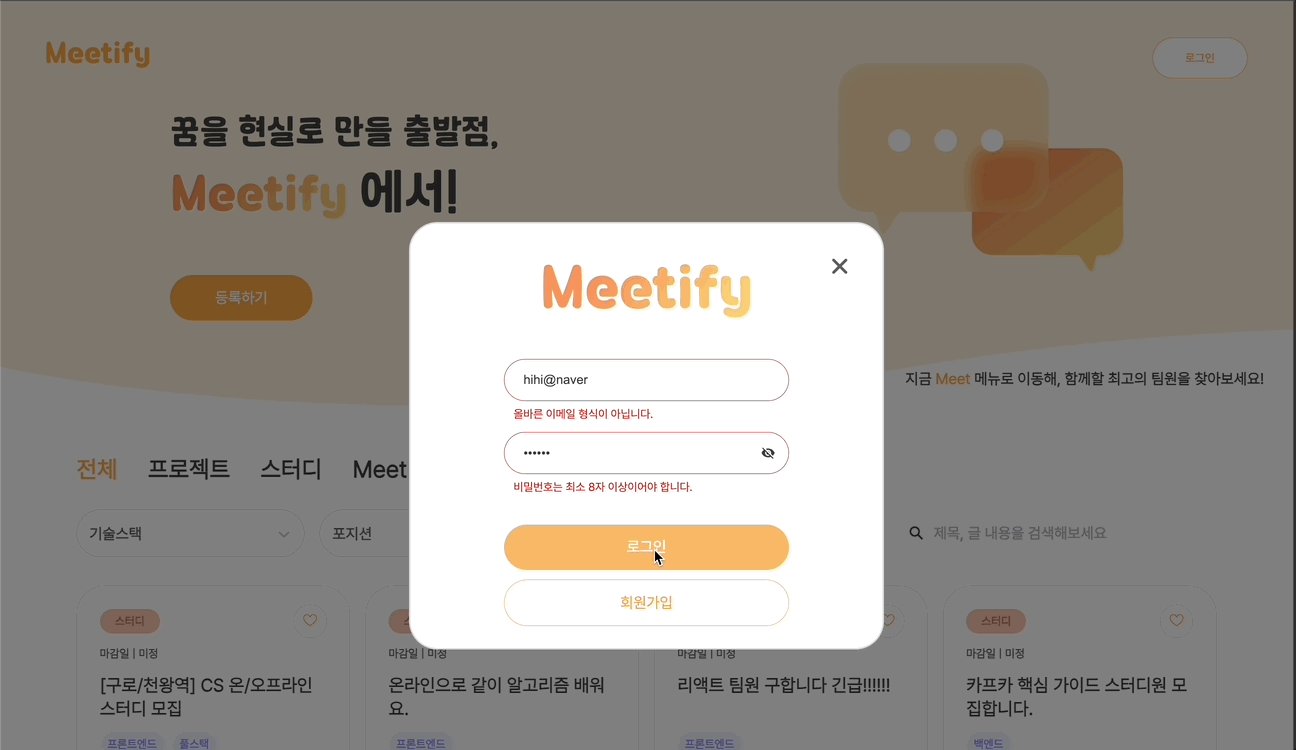
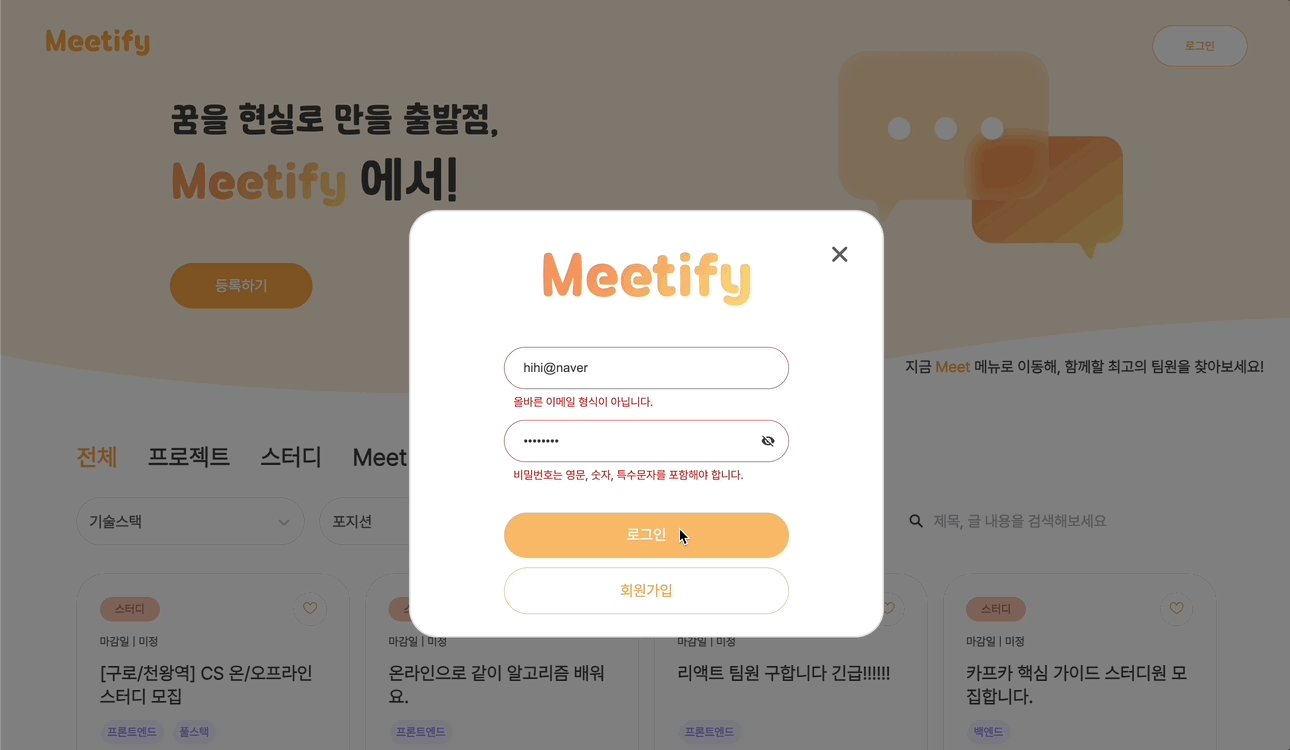
현재 프로젝트를 진행하며 로그인 - 회원가입 관련 모달 테스트 중 'react-toastify'를 사용했을 때
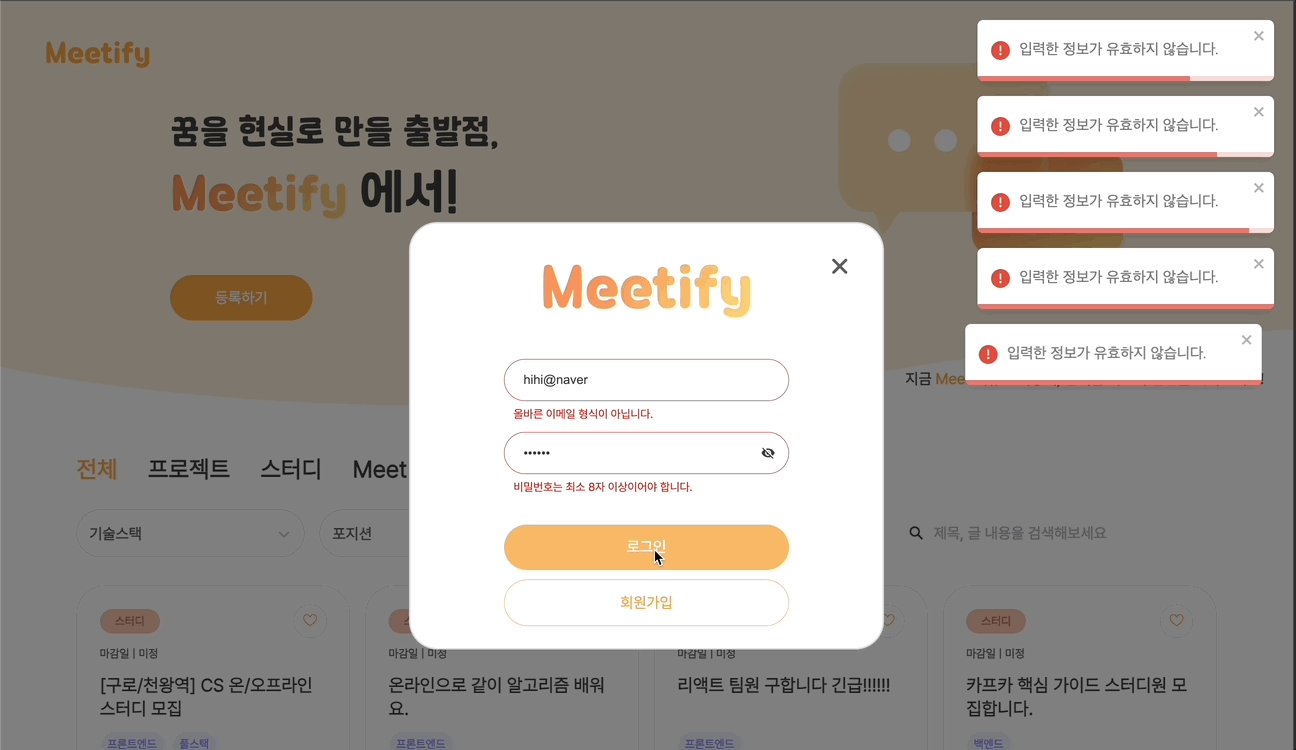
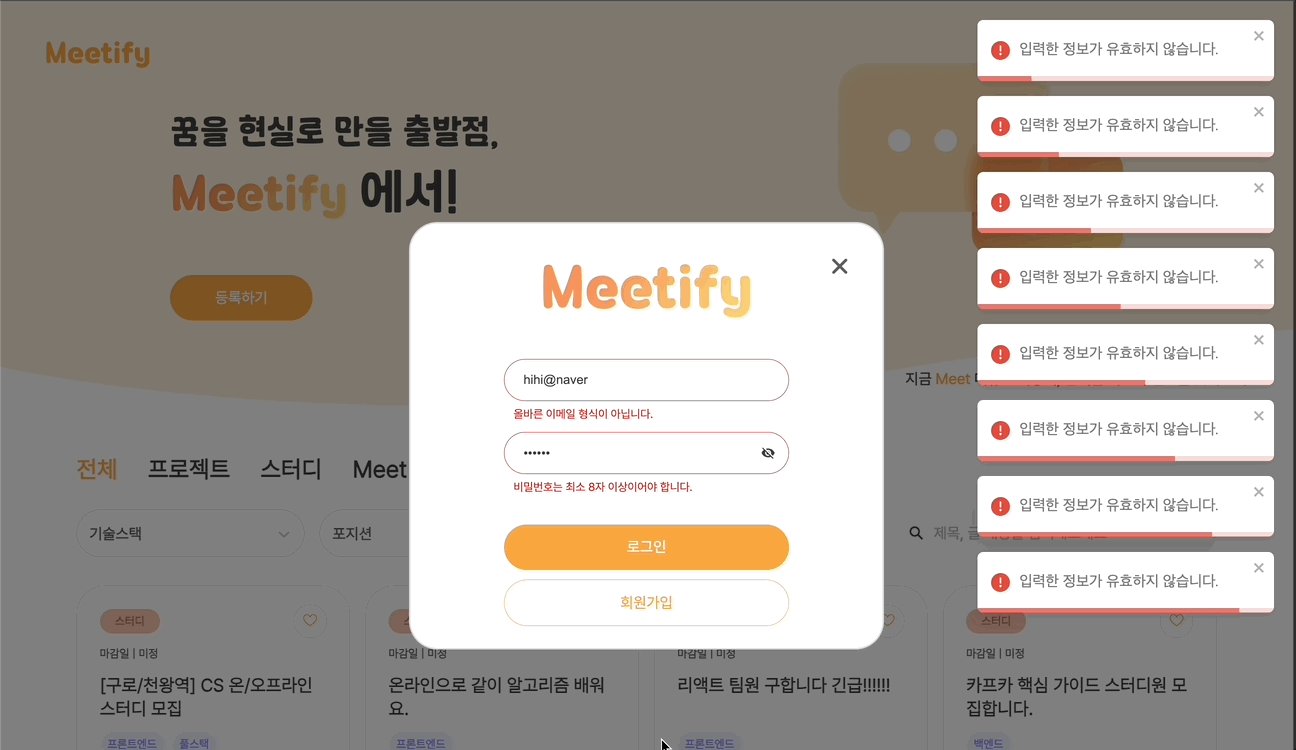
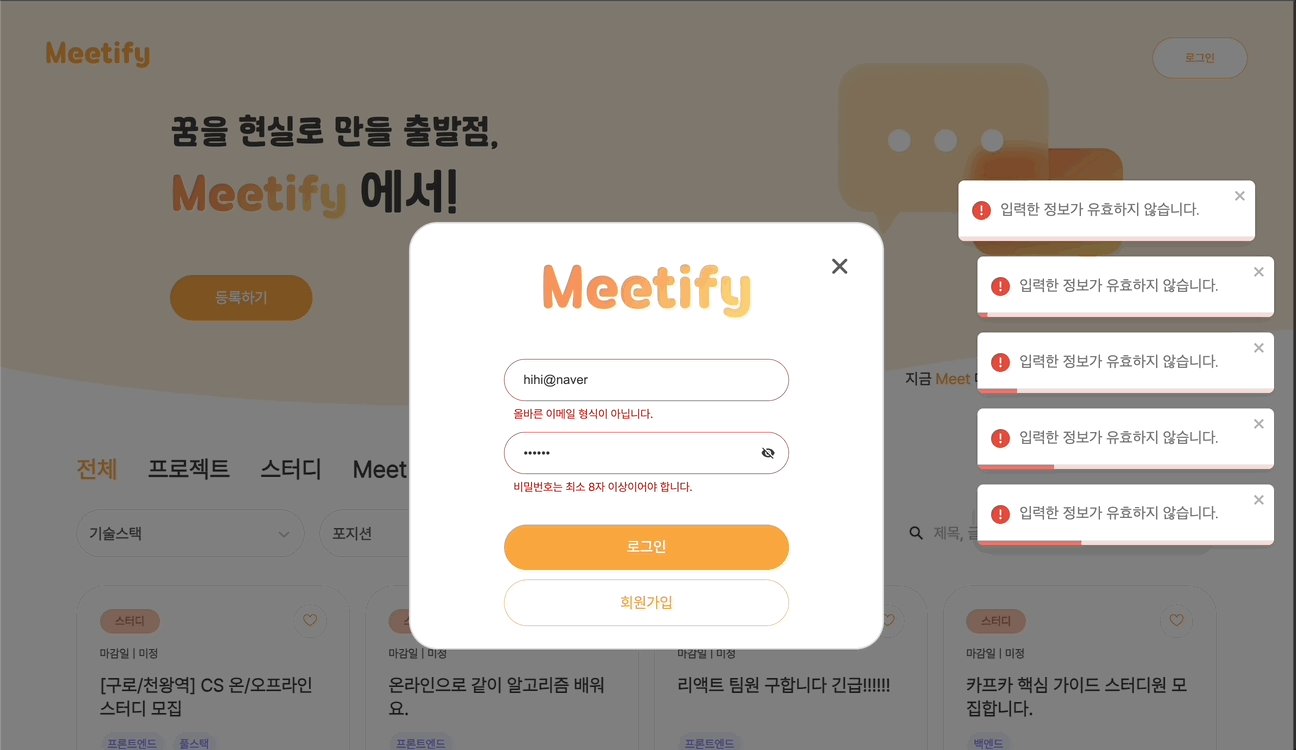
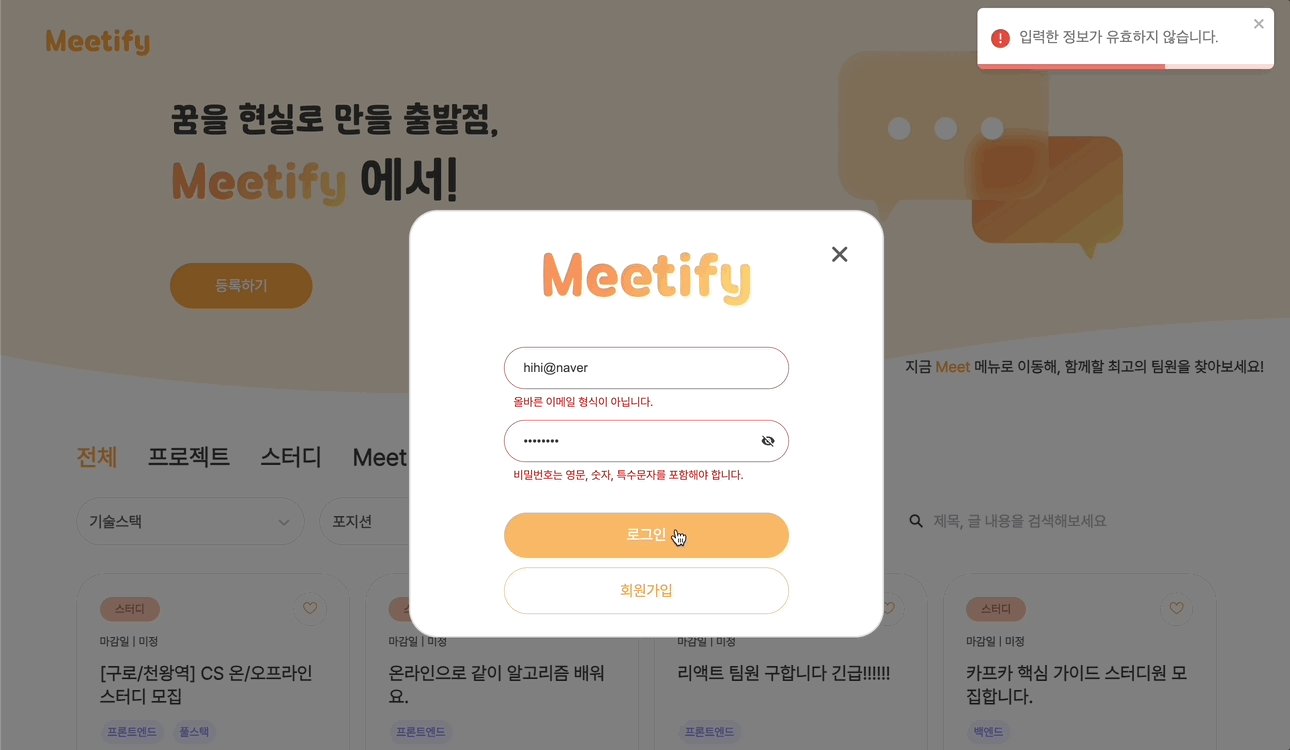
클릭하는 개수마다 toast가 뜨는 현상을 팀원분께서 지적해주셨다.

처음에 로직을 짤 때에는 유효성 검사를 하여 "유효하지 않을 경우 toast로 에러처리를 하자!"라는 단순한 생각으로 코드를 작성하였는데
팀원 분의 지적 덕에 사용자 입장에서 다시 생각해본 후, 토스트 메시지가 같은 위치에 재생성되도록 설정해보는게 좋을 것 같다고 느꼈다!
기존 에러 처리 핸들러는 다음과 같다
const handleSubmit = async () => {
if (validateForm(formData)) {
try {
await login(formData.email, formData.password); // 로그인 메서드 호출
setEmailInStore(formData.email);
onLoginSuccess(); // 로그인 성공 시 호출하여 isLogin 상태 업데이트
onClose(); // 로그인 성공 후 모달 닫기
toast.success("로그인 성공", { autoClose: 2000 });
} catch (error) {
console.error("로그인 실패:", error);
toast.error("로그인에 실패했습니다. 다시 시도해주세요.", {
autoClose: 2000,
});
}
} else {
toast.error("입력한 정보가 유효하지 않습니다.", { autoClose: 2000 });
}
};
🫢 그래서 해결방법은?
"toast 메서드의 toastId를 설정해주는 것이다!"
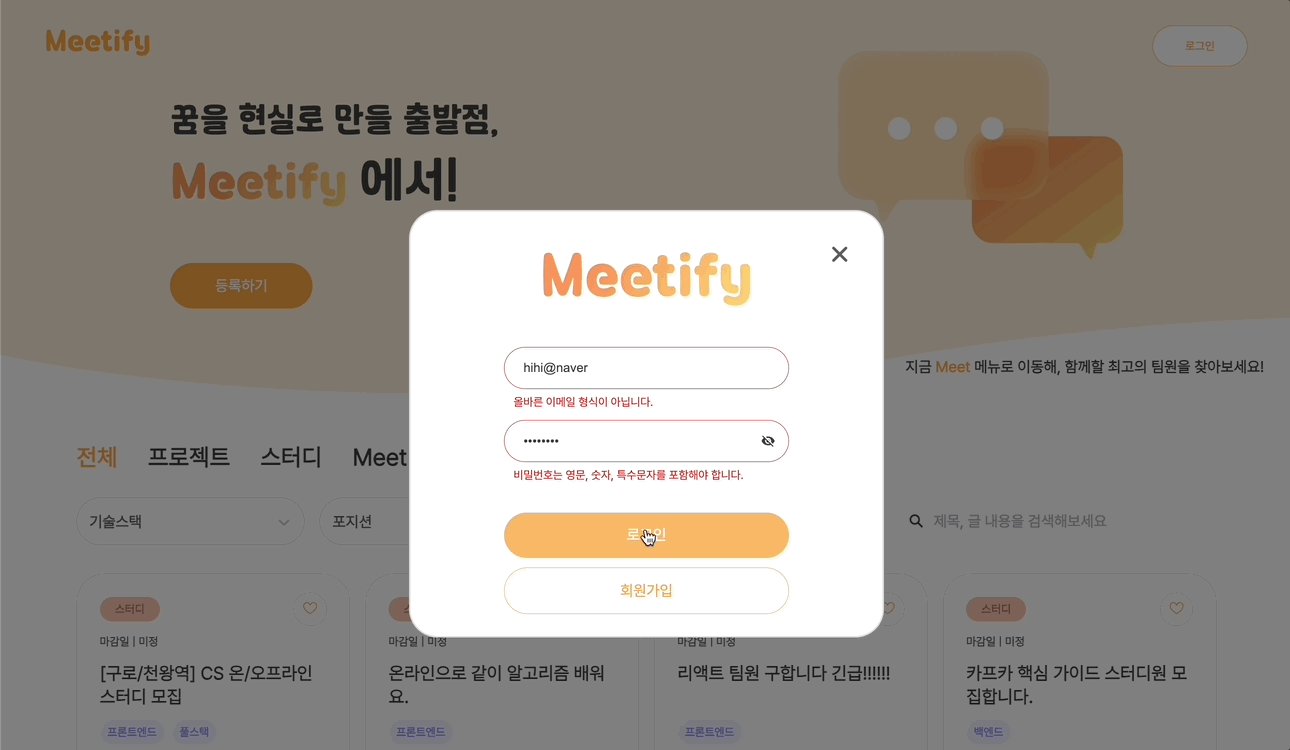
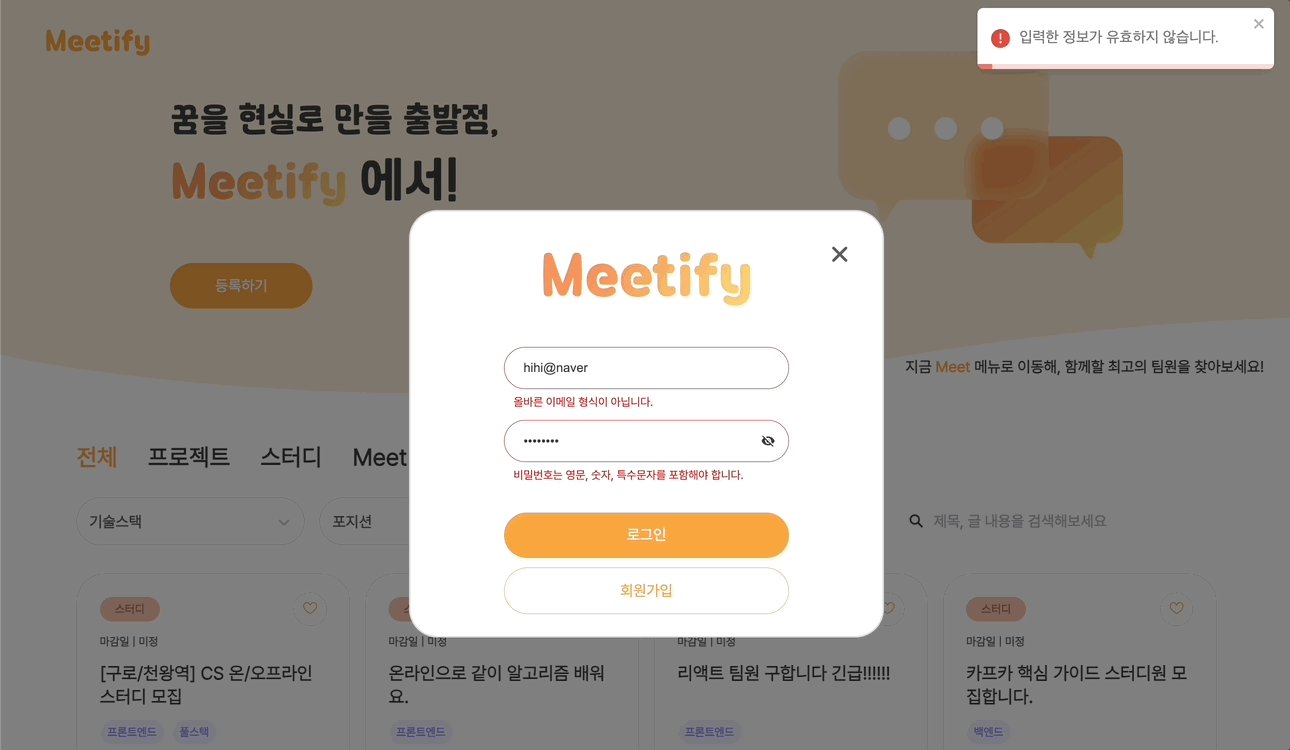
동일한 toastId를 사용하면 동일한 위치의 토스트가 중복 생성되지 않고 업데이트되어 여러번 클릭하여도 동일한 위치에 toast가 나타나는 것을 보낼 수 있다.
해결한 소스코드는 다음과 같다.
const handleSubmit = async () => {
const toastId = "loginToast"; // 고유 ID 설정
if (validateForm(formData)) {
try {
await login(formData.email, formData.password); // 로그인 메서드 호출
setEmailInStore(formData.email);
onLoginSuccess(); // 로그인 성공 시 호출하여 isLogin 상태 업데이트
onClose(); // 로그인 성공 후 모달 닫기
// 동일한 위치의 토스트 메시지를 재생성
toast.success("로그인 성공", {
toastId,
autoClose: 2000,
});
} catch (error) {
console.error("로그인 실패:", error);
toast.error("로그인에 실패했습니다. 다시 시도해주세요.", {
toastId,
autoClose: 2000,
});
}
} else {
toast.error("입력한 정보가 유효하지 않습니다.", {
toastId,
autoClose: 2000,
});
}
};
그렇담 결과는요?

관련 지적을 해주신 팀원분께 감사하며
별거 아니라고 생각할 수 있지만 생각못했던 부분을 다시 한번 고민하고 해결할 수 있어 뿌듯한 toast 해결기였습니다 !