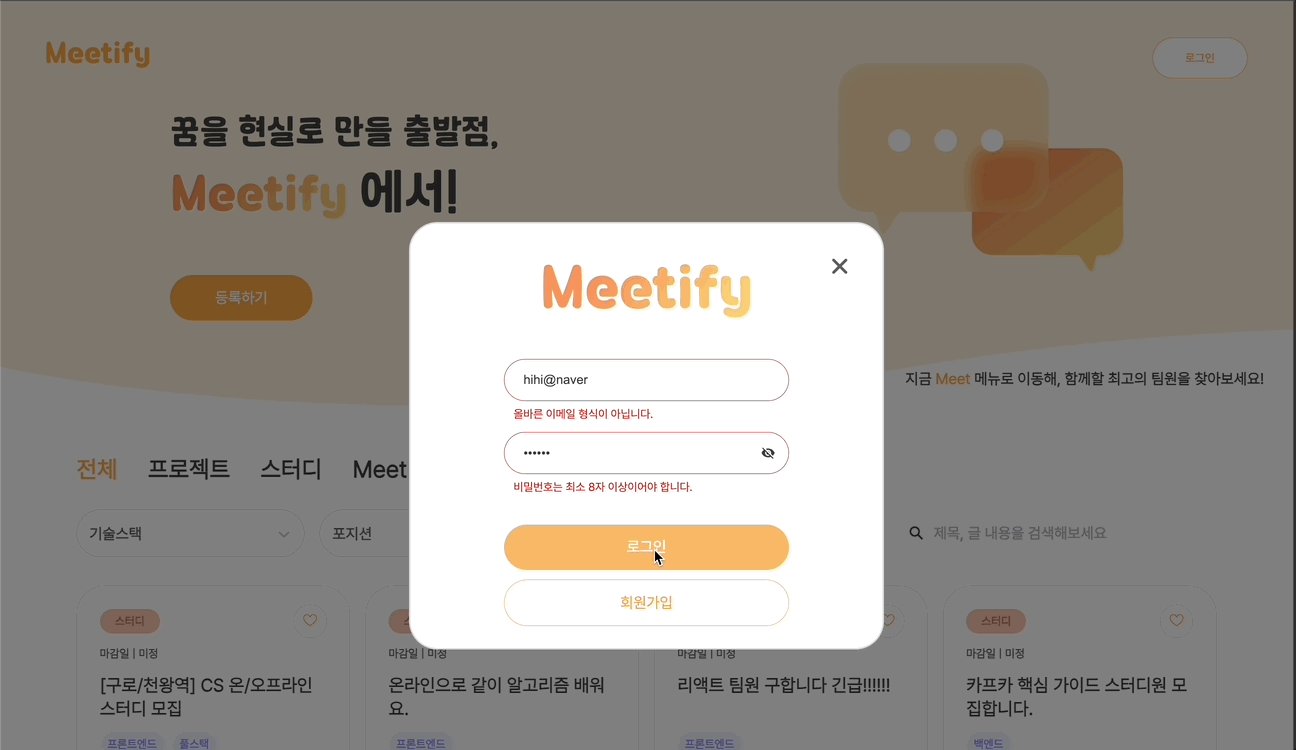
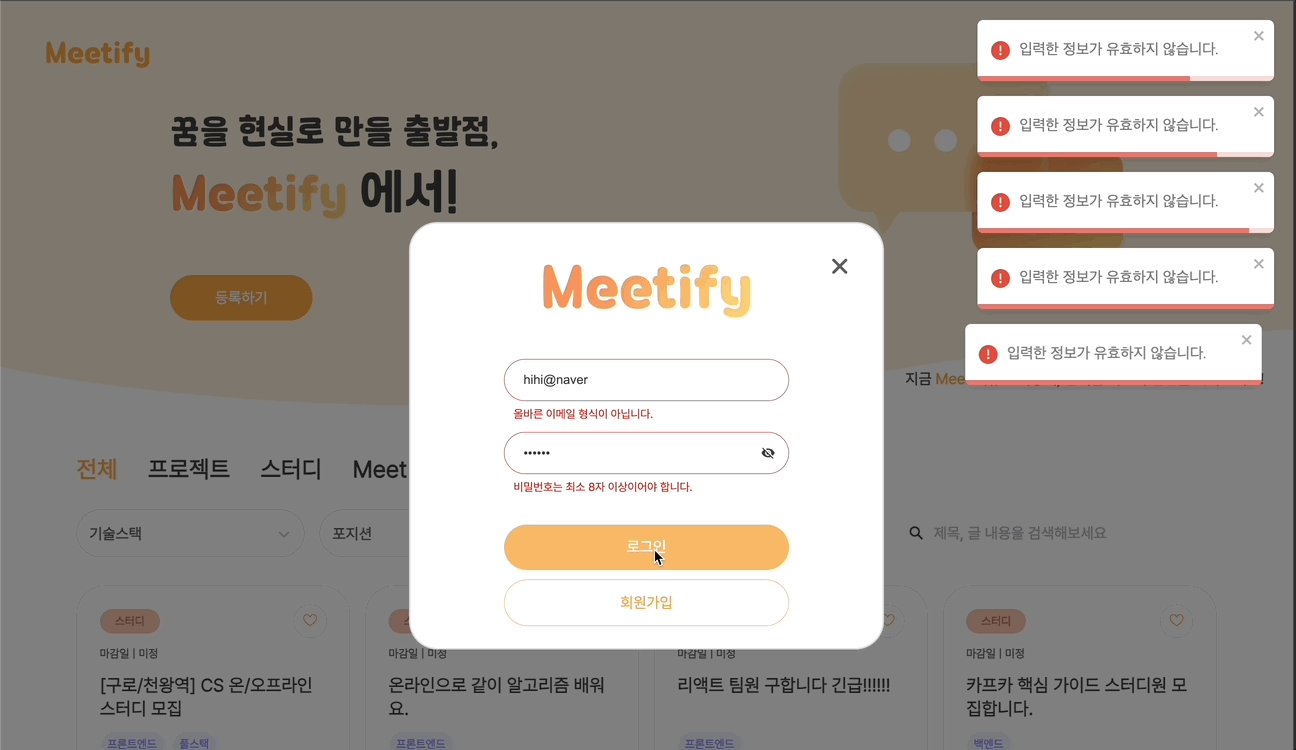
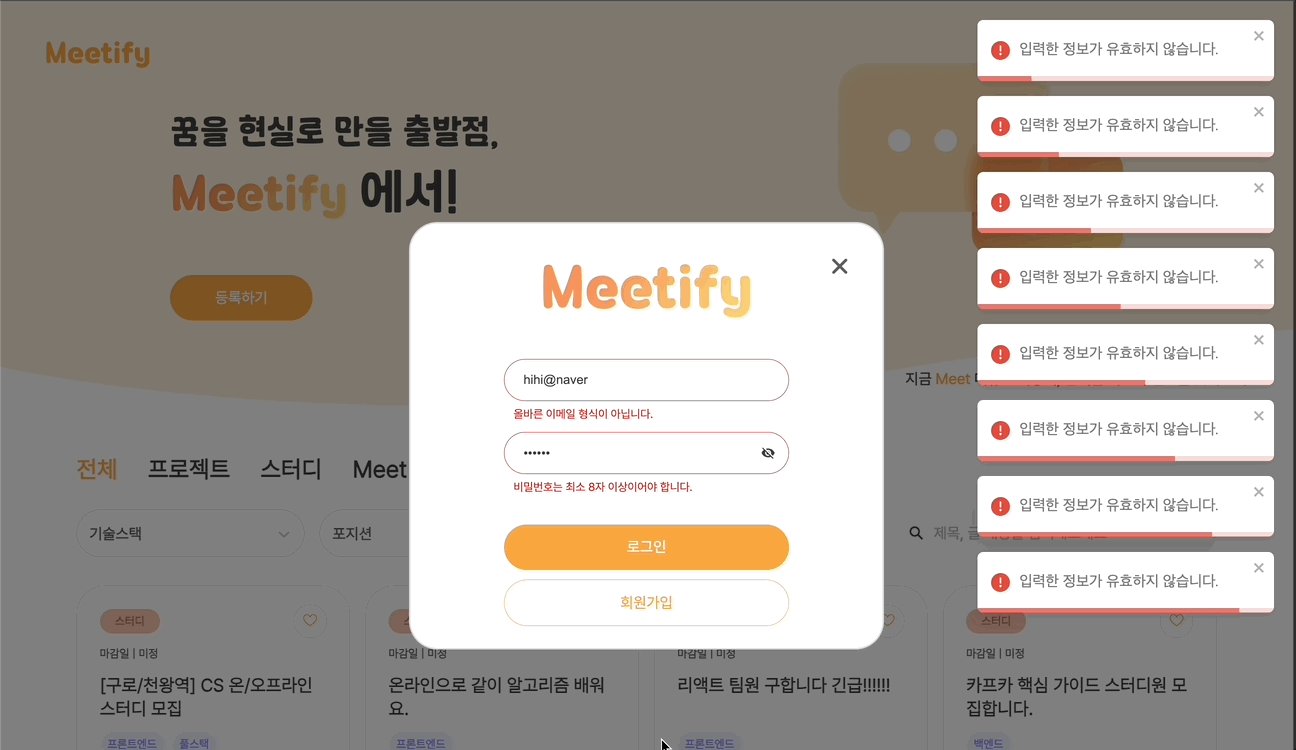
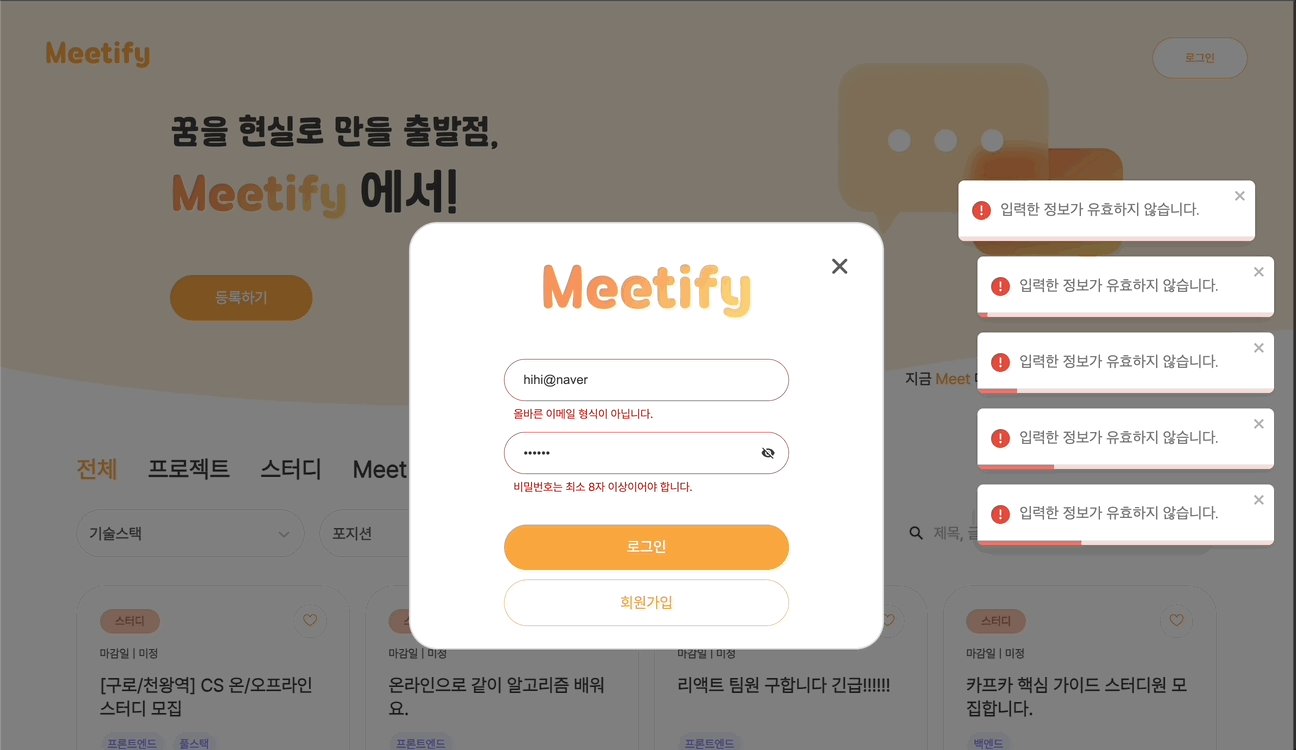
react-toast가 뭐야?현재 프로젝트를 진행하며 로그인 - 회원가입 관련 모달 테스트 중 'react-toastify'를 사용했을 때클릭하는 개수마다 toast가 뜨는 현상을 팀원분께서 지적해주셨다. 처음에 로직을 짤 때에는 유효성 검사를 하여 "유효하지 않을 경우 toast로 에러처리를 하자!"라는 단순한 생각으로 코드를 작성하였는데팀원 분의 지적 덕에 사용자 입장에서 다시 생각해본 후, 토스트 메시지가 같은 위치에 재생성되도록 설정해보는게 좋을 것 같다고 느꼈다! 기존 에러 처리 핸들러는 다음과 같다 const handleSubmit = async () => { if (validateForm(formData)) { try { await login(formData.em..